| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 리액트
- javscript
- algorithm
- Challenge
- Collapse
- eslint
- From
- js
- 상호 평가
- Javasript
- MaterialUI
- split
- 직업군 추천하기
- Weekly
- solution
- level1
- programmers
- component
- Weekly Challenge
- next
- React
- 알고리즘
- HTML
- redux-toolkit
- javascript
- 폼
- form
- array
- Prettier
- nextjs
- Today
- Total
기록
DOM(Document Object Model), BOM(Browser Object Model) 본문
문서 객체 모델 DOM
DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 nodes와 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
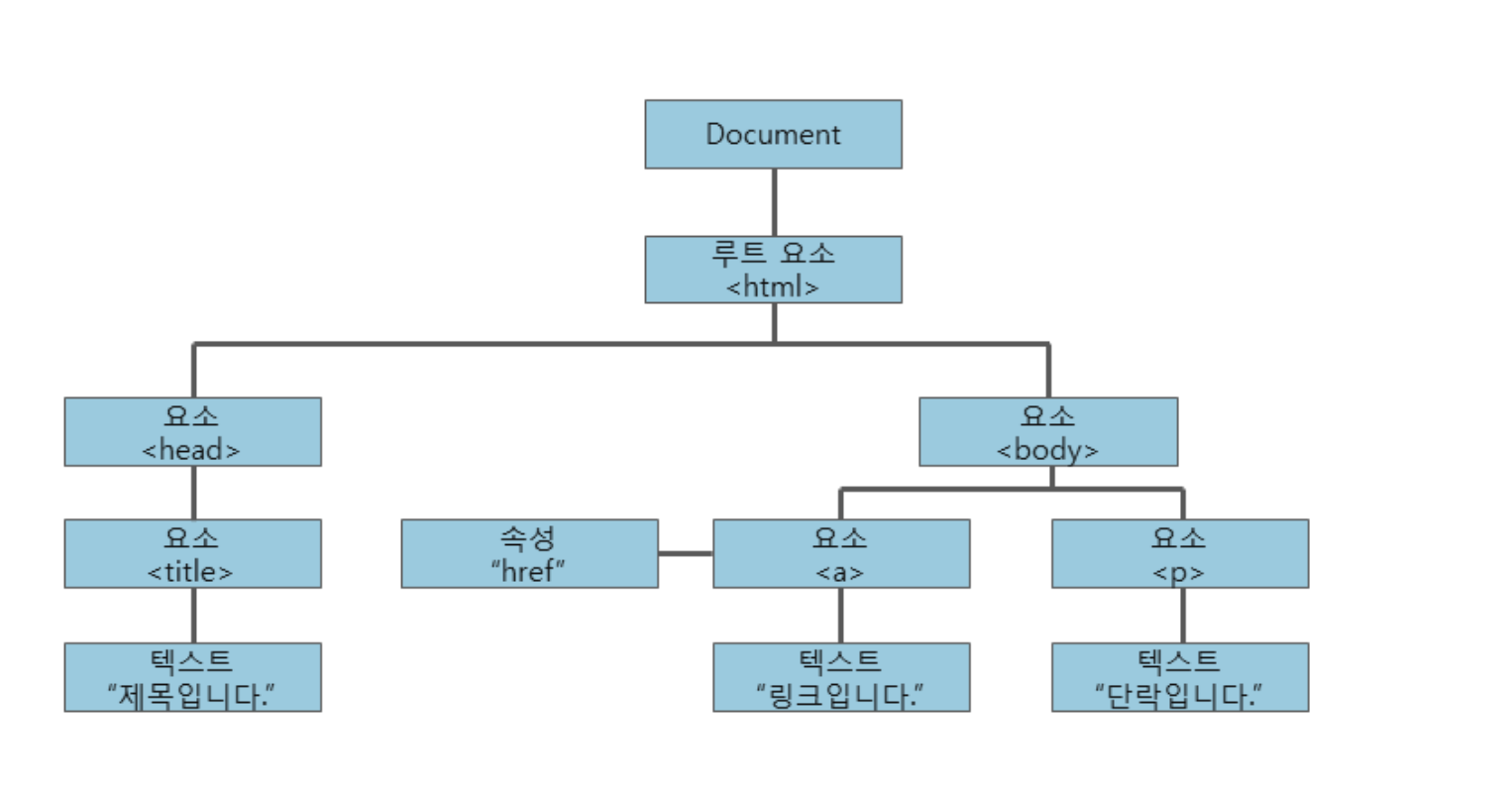
HTML에서 현재 문서를 나타내는 document로 진입하여 각 태그들을 트리 구조로 표현한다. - DOM Tree

예시
document 객체를 이용하여
document.body.style.background = 'red'브라우저 객체 모델 BOM
브라우저에서 제공되는 문서 이외의 모든것들을 제어하기 위한 객체이다.
예시
navigator
userAgent
history
location
등등..
참조
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
DOM 소개 - Web API | MDN
이 문서는 DOM에 대한 개념을 간략하게 소개하는 문서이다: DOM 이 무엇이며, 그것이 어떻게 HTML, XML (en-US) 문서들을 위한 구조를 제공하는지, 어떻게 DOM 에 접근하는지, API 가 어떻게 사용되는지에
developer.mozilla.org
http://www.tcpschool.com/javascript/js_dom_concept
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
https://ko.javascript.info/browser-environment#ref-1615
브라우저 환경과 다양한 명세서
ko.javascript.info


